HTML
HTML


Admite atributos
La etiqueta <MARQUEE> </MARQUEE> crea una marquesina cuyo contenido se desplaza. Por defecto, ocupa todo el ancho de la pantalla, tiene una línea de altura y el texto se mueve lentamente de derecha a izquierda.
#FF0000 - Con este código HTML le decimos al navegador que muestre la máxima cantidad de rojo y nada de verde ni de azul. El resultado es evidentemente el color rojo puro:
#00FF00 - Este código HTML muestra solo el verde y nada de rojo ni de azul. El resultado es:
#0000FF - Este código HTML muestra solo el azul y nada de rojo ni de verde. El resultado es:
#FFFF00 - Con la combinación de color rojo y verde obtenemos el amarillo:
#CCEEFF - Cogemos un poco de rojo, un poco más de verde y el máximo de azul para obtener el color del cielo:
https://html-color-codes.info/codigos-de-colores-hexadecimales/
Concepto: HTML es la sigla de HiperText Markup Language (Lenguaje de Marcación de Hipertexto) es un lenguaje que se utiliza comúnmente para establecer la estructura y contenido de un sitio web, tanto de texto, objetos e imágenes. Los archivos desarrollados en HTML usan la extensión .htm o .html.
https://www.definicionabc.com/tecnologia/html.php

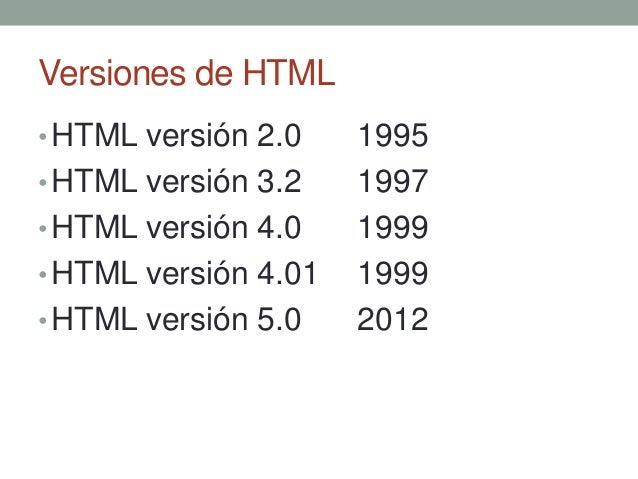
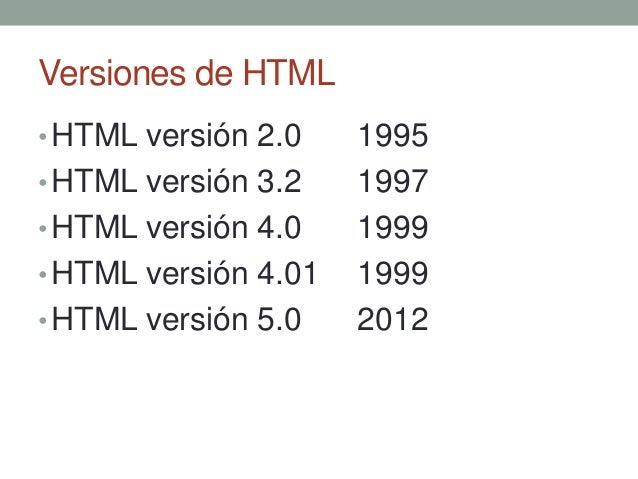
Versiones: Los estándares oficiales HTML son el HTML 2.0, el HTML 3.2, el HTML 4.0, el HTML 4.01 y el HTML 5. El HTLM 5 es la última especificación oficial y se espera que continúe evolucionando a lo largo de los próximos años.
https://www.aprenderaprogramar.com/index.php?option=com_content&view=article&id=444:icuales-son-las-versiones-de-html-diferencias-entre-html-4-y-html-5-significado-de-strict-cu00706b&catid=69&Itemid=192
Estructura:
Estructura básica
- Cada página comienza con: < HTML > .
- A continuación viene la cabecera, delimitada por < HEAD > y < /HEAD > .
- Después, el comando < BODY >, que indica el comienzo del cuerpo de la página. Las instrucciones HTML se escribirán a continuación, y finalizarán con < /BODY >.
- La página acabará con < /HTML > .
http://fpsalmon.usc.es/genp/doc/cursos/html/estructura.html
Etiquetas:
<HTML> … </HTML>
Delimita y engloba toda la página web, que consta de cabecera y cuerpo.
<HEAD> … </HEAD>
Delimita y engloba la cabecera de una página, que contiene un conjunto de informaciones que no se muestran en la ventana, entre ellas el título de la página, pero que pueden ayudar a los navegadores y a los buscadores para interpretar o a encontrar correctamente la página.<TITLE> … </TITLE>
Dentro de la cabecera (HEAD), lo que se incluye aquí se muestra en la barra del título de la ventana del navegador.<BODY> … </BODY>
Delimita y engloba el cuerpo de la página, que son el conjunto de informaciones (texto e imágenes) que se muestran en la página, así como las indicaciones de cómo deben mostrarse.Admite atributos
<H1> ... </H1> o <H2> ... </H2> (hasta 6)
Párrafos que son encabezamientos (con distintos niveles).<P>... </P>
Párrafos normales.<BR>
Permite partir un párrafo empezando una línea nueva pero sin dejar espacio.<MARQUEE>
La etiqueta <MARQUEE> </MARQUEE> crea una marquesina cuyo contenido se desplaza. Por defecto, ocupa todo el ancho de la pantalla, tiene una línea de altura y el texto se mueve lentamente de derecha a izquierda.
#FF0000 - Con este código HTML le decimos al navegador que muestre la máxima cantidad de rojo y nada de verde ni de azul. El resultado es evidentemente el color rojo puro:
#00FF00 - Este código HTML muestra solo el verde y nada de rojo ni de azul. El resultado es:
#0000FF - Este código HTML muestra solo el azul y nada de rojo ni de verde. El resultado es:
#FFFF00 - Con la combinación de color rojo y verde obtenemos el amarillo:
#CCEEFF - Cogemos un poco de rojo, un poco más de verde y el máximo de azul para obtener el color del cielo:
https://html-color-codes.info/codigos-de-colores-hexadecimales/
Comentarios
Publicar un comentario